การติดตั้ง Gadget แสดงบทความล่าสุดบน Blogger จะมีประโยชน์ตรงที่ ทำให้ผู้อ่านหรือผู้ติดตามบล็อกของเรารู้ความเคลื่อนไหวของบล็อกเรามากขึ้น ยิ่งถ้าหากมีรูปภาพประกอบด้วยบทความก็ยิ่งน่าสนใจมากขึ้นด้วยครับ 
ขั้นตอนการแสดงบทความล่าสุดพร้อมรูปประกอบ
ขั้นที่ 1 ไปที่ รูปแบบ >> องค์ประกอบของหน้า >> เพิ่ม Gadget ชนิด HTML/จาวาสคริปต์ ![]() HTML/จาวาสคริปต์
HTML/จาวาสคริปต์ 
ขั้นที่ 2 วางโค้ดด้านล่างนี้ลงไป แก้ไขอักษรสีแดงและทำการบันทึกครับผม
แนวทางการปรับแต่งโค้ด
http://i43.tinypic.com/orpg0m.jpg คือภาพที่จะปรากฎเมื่อ
showRandomImg = true; คือคำสังที่ทำให้ภาพปรากฎซึ่งถ้าไม่ต้องการให้ปรากฎอาจจะตั้งค่าเป็น false ก็ได้
boxwidth = 298; คือ ความกว้างของ Gadget นี้ สามารถเพิ่ม/ลดได้
borderColor = "#ffffff";
bgTD = "#000000"; คือค่าสีพื้นหลังและเส้นขอบ
thumbwidth = 40;
thumbheight = 40; คือสูงและความกว้างของภาพสามารถปรับเพิ่ม/ลดได้ตามความเหมาะสม
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments"; คือ ขนาดและสไตล์ของ font
showPostDate = false; คือการตั้งค่าให้แสดงวันที่โพสด้วยหรือไม่ ถ้าต้องการแสดงตั้งเป็น true
summaryPost = 40; คือ จำนวนอักษรที่ถูกจำกัดให้แสดง
numposts =10; คือจำนวนบทความที่ต้องการแสดง
home_page = "http://blog-app-web.blogspot.com/"; ให้แก้ไขเป็น URL ของบล็อกของคุณ
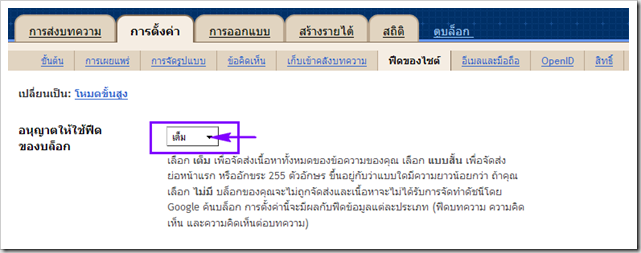
สำหรับคนที่ Add gadget แล้วไม่แสดงกระทู้ล่าสุด ให้ไปตั้งค่าฟีดของบล็อกให้ส่งออกแบบเต็ม (ดูรูป)

หมายเหตุ หากคุณทำตามบทความนี้สำเร็จแล้วโปรดดาวน์โหลด
จาวาสคริปต์เก็บไว้หรือ upload ใช้งานด้วยตนเอง เพื่อป้องกันปัญหาการเรียกใช้งานจาก hackublog ครับ
http://siiam.bravehost.com/recentposts_thumbnail.js
แสดงความคิดเห็น